Chat2Code

About Chat2Code
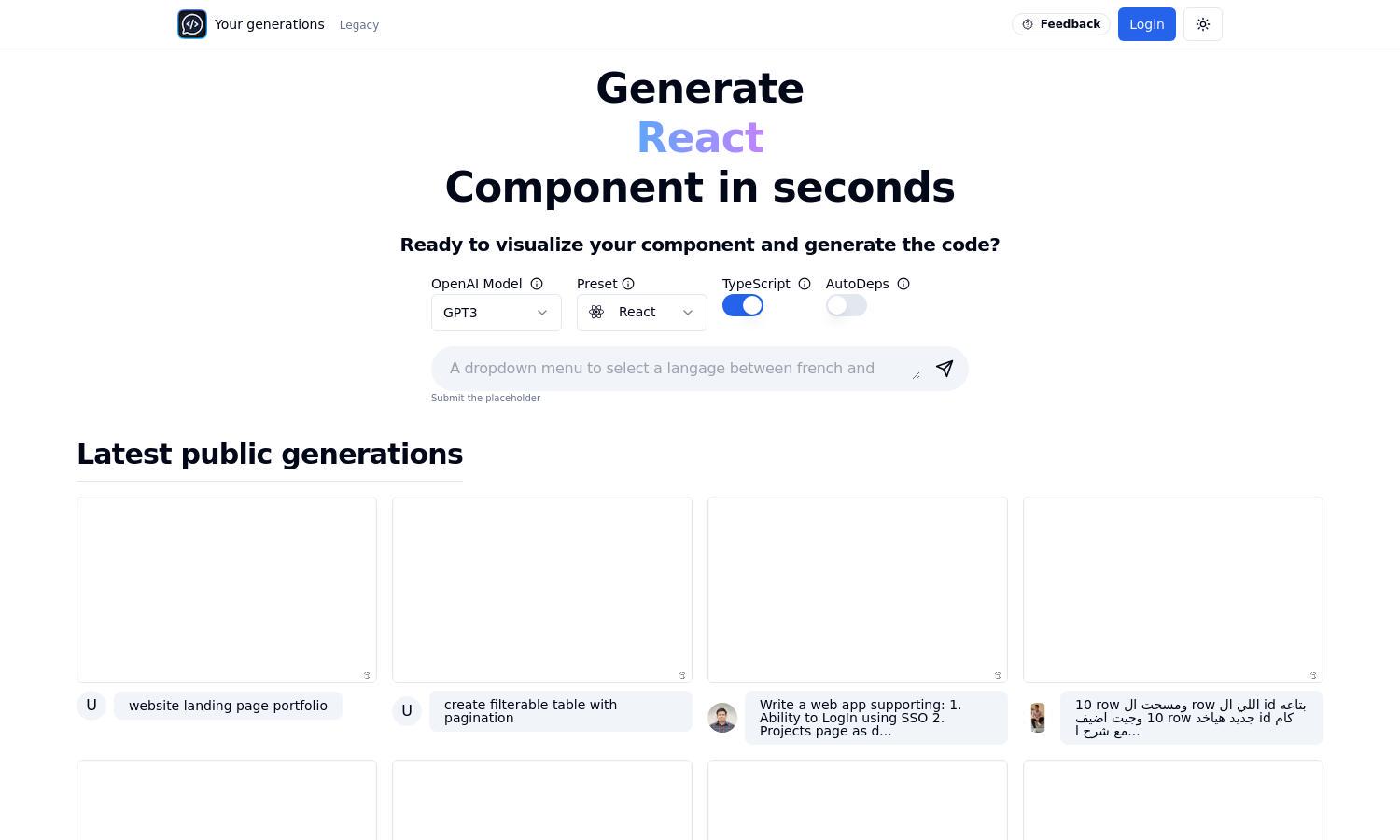
Chat2Code is an innovative AI-based platform designed to revolutionize coding for developers. With its unique capability to generate and execute React components instantly, users can visualize their projects effectively. This user-friendly tool targets both novice and experienced programmers, enhancing productivity and simplifying the coding process at every level.
Chat2Code offers a tiered pricing structure tailored for all needs. The basic plan provides essential features, while premium offers advanced tools for serious developers. By upgrading, users enjoy additional functionalities, seamless updates, and priority support, ensuring efficient coding workflows and maximizing their development potential.
The user interface of Chat2Code is sleek and intuitive, allowing for effortless navigation. Its layout is designed to streamline the coding process, featuring essential tools at users' fingertips. This unique approach enhances the overall user experience, making coding accessible and efficient for both beginners and seasoned developers alike.
How Chat2Code works
To interact with Chat2Code, users start with a simple onboarding process, where they can quickly provide their coding requirements. Once set up, navigating the platform is a breeze as they access different tools for generating React components. The real-time code execution allows instant feedback, making adjustments seamless. Users can also request library imports which are integrated effortlessly, optimizing their coding journey.
Key Features for Chat2Code
Real-Time Code Execution
Real-Time Code Execution is a standout feature of Chat2Code, enabling users to generate React components instantly and see results immediately. This unique functionality empowers developers to visualize changes in real-time, streamlining their workflow and enhancing efficiency when coding, ultimately benefiting their project outcomes.
Library Import Requests
Chat2Code allows users to request library imports, like Zustand or usehooks-ts, which simplifies adding dependencies. This function not only saves developers time but also ensures they can focus on creating effective components without worrying about manual library management, making the coding experience smoother and more efficient.
Interactive Component Generation
The Interactive Component Generation feature in Chat2Code allows users to create fully functional React components with ease. This distinct capability provides an engaging coding experience, enabling developers to produce high-quality projects quickly while reducing complexity, ultimately enhancing their productivity and coding confidence.
You may also like: